HTML/CSS_l
Progateで「HTM &CSS 初級編」をした。見返したいポイントがあったのでメモしておく。
class
要素にはclassを使って名前をつけることができる。classをつけることにより、それぞれの要素を識別し別々のCSSを適用することができる。
class名でCSSを指定する場合、先頭に「.」が必要なので注意する。
<div class="header"> </div>
.
.header { background-color: #26d0c9; color: #fff; height: 90px; }
ブロック要素・ インライン要素
HTMLの要素には、改行される要素と改行されない要素がある。
前後で改行が入り、親要素の幅一杯に広がる要素をブロック要素という。
- ブロック要素:
div要素、h1要素、p要素 - インライン要素(改行されない要素):
span要素、a要素
paddingとmargin
- padding:borderの内側の余白を作る
- margin: borderの外側に余白を作る

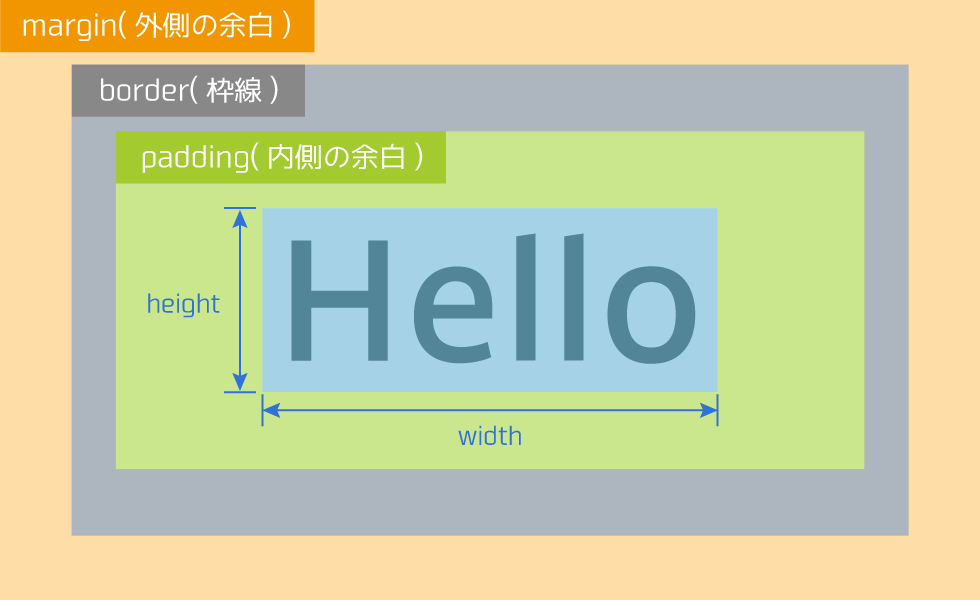
ボックスモデル
border, padding, marginは、ボックスモデルという概念に基いている。
HTMLの全ての要素には、border(初期状態では表示されない)があり、その外側の余白はmargin, 内側の余白はpadding。
input,textarea
input要素:1行のテキスト入力を受け取るための要素(終了タグが不要)textarea要素:複数行のテキスト入力を受け取るための要素